BUS+ 優化設計挑戰
BUS+ 優化設計挑戰

全方位導航,無縫行動
Your All-in-One Transit Companion


全方位導航,無縫行動
Your All-in-One Transit Companion
此為 AAPD第一屆產品設計挑戰賽 專案作品,在七周內的時間內,與21組參賽隊伍共同競賽,得到 銀獎 的殊榮
此為 AAPD第一屆產品設計挑戰賽 專案作品,在七周內的時間內,與21組參賽隊伍共同競賽,得到 銀獎 的殊榮
Rory
在這個專案中,我和五位設計師密切合作,在七週的時間內,我主要負責 UI Designer and UX Researcher,並與團隊進行前期專案研究方向安排以及採訪使用者和並確認 UI 風格。
Teams
UI/UX Designer * 6
My Role
UI/UX Designer
Timeline
Oct - Nov, 2023 (1.5 month)
BUS+
Bus+是一款整合全台灣大眾運輸資訊的APP,讓人們在通勤途中能夠節省查詢時間。
根據企業的提供,目前處於產品成熟期,已經在市場經過8年的成長,用戶分群大約至18-34歲的使用者占總體使用者的7成。
根據企業的提供,目前處於產品成熟期,已經在市場經過8年的成長,用戶分群大約至18-34歲的使用者占總體使用者的7成。
產品近況
企業組成
企業團隊組成僅有一位產品設計師、一位IOS兼後端工程師和一位Android工程師, 現階段以維護品質為主。
企業團隊組成僅有一位產品設計師、一位IOS兼後端工程師和一位Android工程師
現階段以維護品質為主。
企業的期待:希望設計方案能具有程式開發成本低、商業價值相對高的特點
企業的期待:
希望設計方案能具有程式開發成本低
、商業價值相對高的特點
觀察數據發現,當用戶成功收藏站牌時,留存率明顯提升。因此,企業專注於提升留存率,並以此帶動日活躍用戶 (DAU) 的成長。由於廣告是目前的主要營收來源,增加 DAU 不僅能提高用戶參與度,還能提升廣告的曝光效益,進一步支持業務增長。
觀察數據發現,當用戶成功收藏站牌時,留存率明顯提升。因此,企業專注於提升留存率,並以此帶動日活躍用戶 (DAU) 的成長。由於廣告是目前的主要營收來源,增加 DAU 不僅能提高用戶參與度,還能提升廣告的曝光效益,進一步支持業務增長。
產品關鍵指標為: 收藏站牌(產品受益多為廣告)
產品關鍵指標為:
收藏站牌(產品受益多為廣告)
BUS+
Bus+是一款整合全台灣大眾運輸資訊的APP,讓人們在通勤途中能夠節省查詢時間。
在六週內,我們透過市場調研、問題定義、設計創新和實測,從企業與消費者視角出發,全面優化Bus+,確保在快速時程中實現最佳商業和用戶體驗成果。
在六週內,我們透過市場調研、問題定義、設計創新和實測,從企業與消費者視角出發,全面優化Bus+,確保在快速時程中實現最佳商業和用戶體驗成果。
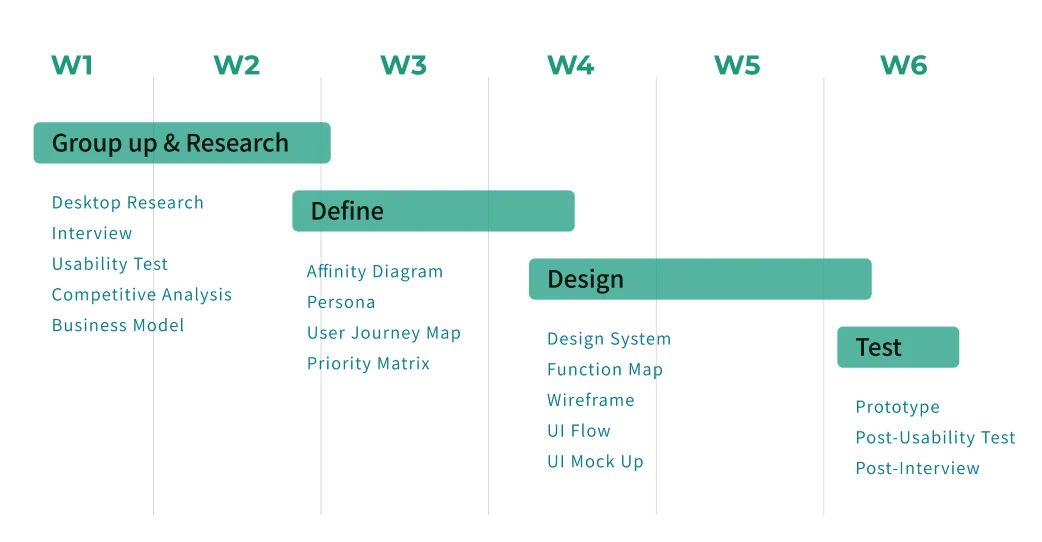
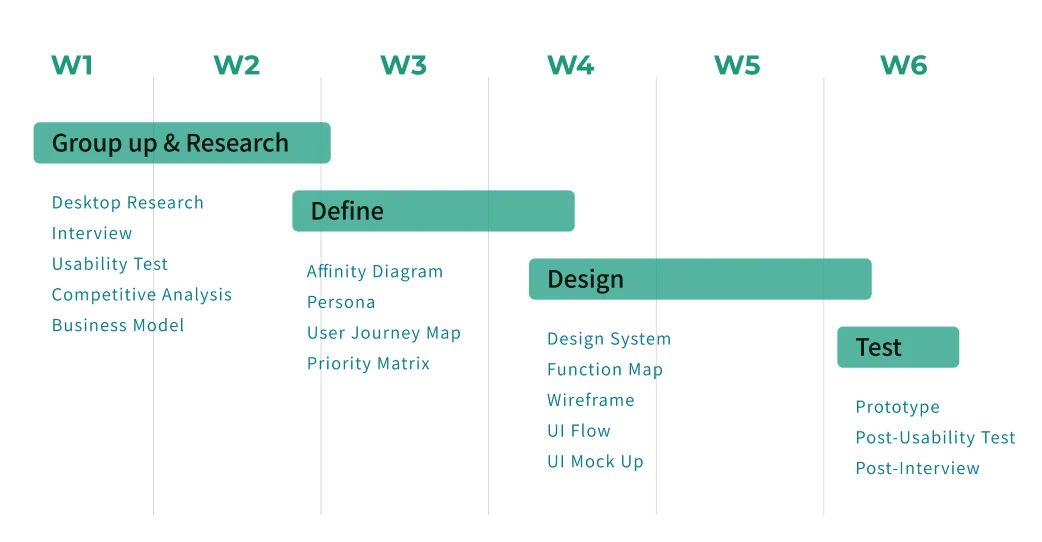
Timeline


HMW:如何提升大眾運輸轉乘的體驗,讓使用者能擴展到其他族群?
HMW:如何提升大眾運輸轉乘的體驗,讓使用者能擴展到其他族群?
Challenge
優化既有客群的使用體驗,增加產品的市場滲透率並同時擴大至其他相似情境的市場
優化既有客群的使用體驗,增加產品的市場滲透率並同時擴大至其他相似情境的市場
我們這麼做:
我們做了什麼研究?
我們做了什麼研究?
Research
競品分析
我們決定維持BUS+收藏站牌的特色,並且參考競品,完善規劃不固定路線和整合多種交通工具的功能
我們決定維持BUS+收藏站牌的特色,並且參考競品,完善規劃不固定路線和整合多種交通工具的功能


依據策略,我們訪談了共8位,分別4位 BUS+ 使用者和4位非使用者,18-35歲會搭大眾運輸交通通勤的族群,得出優勢與痛點等結論
依據策略,我們訪談了共8位,分別4位 BUS+ 使用者和4位非使用者,18-35歲會搭大眾運輸交通通勤的族群,得出優勢與痛點等結論
使用者訪談
第一次訪查就上手

這也是我們第一次的採訪,因為比賽議程的關係,我們只有一週的時間,能進行採訪與收斂,對我們都是相當艱難地跳戰,以新手設計師來說,但我們也是利用網路上得到的資源,並且學習該怎麼採訪,也相對感謝助教的幫助,(有時候就像明燈一樣,指引方向哈哈),採訪時錄影錄音做紀錄,採訪完後填寫在Notion上,我們再到Figjam 上匯總(說實在Figjam 很好用),總而言之都是相對有趣的體驗。
這也是我們第一次的採訪,因為比賽議程的關係,我們只有一週的時間,能進行採訪與收斂,對我們都是相當艱難地跳戰,以新手設計師來說,但我們也是利用網路上得到的資源,並且學習該怎麼採訪,也相對感謝助教的幫助,(有時候就像明燈一樣,指引方向哈哈),採訪時錄影錄音做紀錄,採訪完後填寫在Notion上,我們再到Figjam 上匯總(說實在Figjam 很好用),總而言之都是相對有趣的體驗。
採訪後記

運用工具整理資料
訪談完的收練
訪談完成後,要如何整理並聚焦需求,是整個專案最困難的部分,我們利用親和圖將痛點進行彙總,並運用CJM在整理,並以固定路線和非固定路線同時出現的需求為優先處理。
訪談完成後,要如何整理並聚焦需求,是整個專案最困難的部分,我們利用親和圖將痛點進行彙總,並運用CJM在整理,並以固定路線和非固定路線同時出現的需求為優先處理。
制定專案目標
制定專案目標
Define
依據生命週期與可發展方向,並考量企業的現階段並不打算大幅更新產品,
因此訂定我們的專案目標:
依據生命週期與可發展方向,並考量企業的現階段並不打算大幅更新產品,
因此訂定我們的專案目標:
優化既有客群的使用體驗,增加產品的市場滲透率並同時擴大至其他相似情境的市場
優化既有客群的使用體驗,增加產品的市場滲透率並同時擴大至其他相似情境的市場
北極星指標: 收藏站牌
北極星指標: 收藏站牌
確立痛點與解方
確立痛點與解方
依據生命週期與可發展方向,並考量企業的現階段並不打算大幅更新產品,
因此訂定我們的專案目標:
Issue 01
核心需求的體驗優化,提高使用彈性與效率
在這個Issue中, 我們分成兩個情境進行痛點的梳理與解方,去觸及到不同的使用者情境與族群
產品功能雖齊全,但因為功能與視覺層級太複雜,反而沒辦法有效率使用
Issue 01
產品功能雖齊全,但因為功能與視覺層級太複雜,反而沒辦法有效率使用
核心需求的體驗優化,提高使用彈性與效率
在這個Issue中, 我們分成兩個情境進行痛點的梳理與解方,去觸及到不同的使用者情境與族群


優化後,收藏超簡單
收藏的體驗再更完善
固定路線 / 每天通勤
使用者旅程地圖
優化後,收藏超簡單


Before
收藏站牌層級太深,沒注意、找不到
After
在接觸到公車路線、站牌名稱的第一個接觸點,放上收藏站牌、到站提醒的功能,icon呈現更直覺
讓收藏邏輯更簡單

After

在接觸到公車路線、站牌名稱的第一個接觸點,放上收藏站牌、到站提醒的功能,icon呈現更直覺
讓收藏邏輯更簡單
Before
收藏站牌層級太深,沒注意、找不到

收藏的體驗再更完善
Before
收藏群組藏於首頁滑動處。使用者不易查看、管理

After
在首頁統一管理收藏,一旦收藏了站牌就能在首頁快速檢視、設通知
讓收藏邏輯更簡單

Before
收藏群組藏於首頁滑動處。使用者不易查看、管理

After
在首頁統一管理收藏,一旦收藏了站牌就能在首頁快速檢視、設通知
讓收藏邏輯更簡單



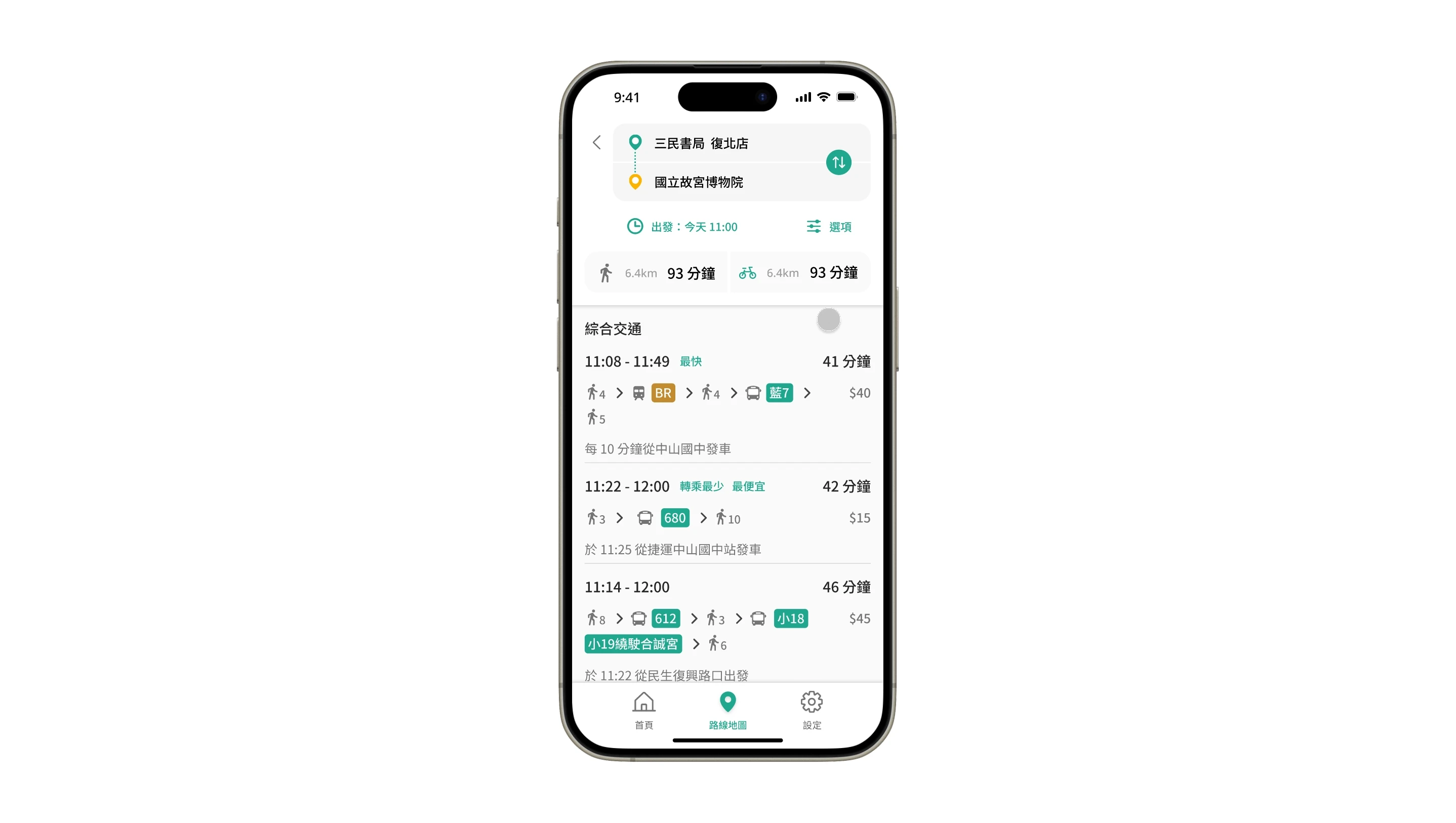
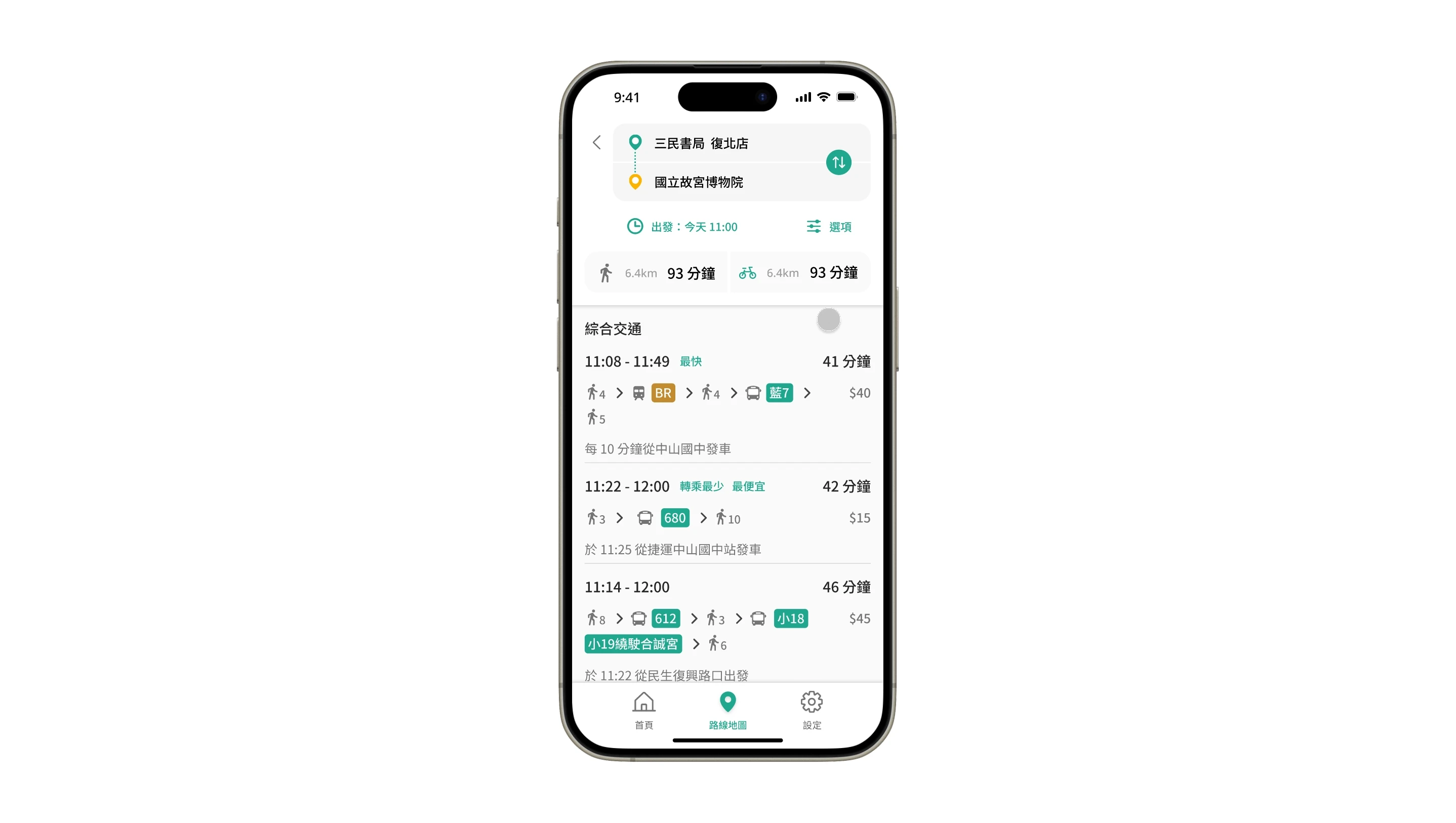
讓規劃路線的資訊更好理解
提高地圖辨識度
一鍵收藏行程
非固定路線 / 周末出遊
使用者旅程地圖
讓規劃路線的資訊更好理解
Before
不易閱讀資訊而搭錯車


After

提供不同路線方案
拿掉不必要的主題顏色讓區塊和資訊的重點浮現
回報擁擠程度
讓官方收集數據

Before
不易閱讀資訊而搭錯車


After
提供不同路線方案
拿掉不必要的主題顏色讓區塊和資訊的重點浮現
回報擁擠程度
讓官方收集數據

提高地圖辨識度
Before
地圖上呈現過多資訊,以及資訊沒有統整,易混亂

After
優化版面的配置,專注重點呈現
整合顏色以區分不同的標示

Before
地圖上呈現過多資訊,以及資訊沒有統整,易混亂

After
優化版面的配置,專注重點呈現
整合顏色以區分不同的標示



一鍵收藏行程
After
複雜的轉乘,
不想一個一個重複查
直接於首頁編輯


一鍵收藏行程
新增收藏行程功能
一鍵即可收藏

Issue 02
在這個Issue中, 我們專注於主要功能,並突出收藏站牌的功能,統整資訊層級與搜索邏輯
價值主張的效率傳遞,清晰的功能提供與獨特處展現
跨縣市又整合交通的服務很棒,但很多人根本沒發現有這服務
跨縣市又整合交通的服務很棒,但很多人根本沒發現有這服務
跨縣市又整合交通的服務很棒,但很多人根本沒發現有這服務
價值主張的效率傳遞,清晰的功能提供與獨特處展現
價值主張的效率傳遞,清晰的功能提供與獨特處展現
首頁大優化
首頁搜尋欄整合
首頁大優化
Before
天氣資訊、最近站牌功能經過訪查,發現使用率不高,反而令使用者困惑

After
移除天氣資訊、最近站牌,精簡呈現主要功能,讓使用者一目瞭然

Before
天氣資訊、最近站牌功能經過訪查,發現使用率不高,反而令使用者困惑

After
移除天氣資訊、最近站牌,精簡呈現主要功能,讓使用者一目瞭然

首頁搜尋欄整合
Before
搜尋欄僅呈現公車結果,若欲查詢地點還須前往站牌地圖

搜尋欄僅能搜尋公車
After
一個搜尋欄可同時搜尋公車與地點實現整合價值
雙功能搜尋欄



Before
搜尋欄僅呈現公車結果,若欲查詢地點還須前往站牌地圖
搜尋欄僅能搜尋公車

After
一個搜尋欄可同時搜尋公車與地點實現整合價值
雙功能搜尋欄



讓搜尋更友善
提供偏好交通工具
促進資料回饋的機制
Issue 03
為了服務跨地區、跨年齡的通勤族群們,需要提高產品的通用性
在這個Issue中, 我們強化通用性設計,增加了不同使用者選擇空間。
通用性設計,不同經驗、不同地區、不同年齡的使用者都能使用
首頁搜尋欄整合
Before


預設鍵盤無法因應全台公車
全台公車常用中文字各有不同,且發現使用者不清楚如何切換回原生鍵盤
資訊過多不易判讀
After

公車數量快捷鍵
以快捷鍵形式,呈現不同縣市/
同名公車的數量,方便使用者查找
以定位去搜尋
使用定位功能,優先呈現
使用者所在縣市的公車資訊
依照反饋
改回原生鍵盤
Before

資訊過多不易判讀
預設鍵盤無法因應全台公車
全台公車常用中文字各有不同,且發現使用者不清楚如何切換回原生鍵盤

After
公車數量快捷鍵
以快捷鍵形式,呈現不同縣市/
同名公車的數量,方便使用者查找
以定位去搜尋
使用定位功能,優先呈現
使用者所在縣市的公車資訊
依照反饋
改回原生鍵盤

提供偏好交通工具
選擇偏好的交通工具
提供不同交通工具選項,適應各種情境所需,亦可一鍵恢復預設值

促進資料回饋的機制
快速回報即時狀況
提供狀態回報機制,透過即時反饋,實現大眾運輸之共好


Issue 04
為了服務跨地區、跨年齡的通勤族群們,需要提高產品的通用性
為了服務跨地區、跨年齡的通勤族群們,需要提高產品的通用性
過時的介面設計,會影響年輕族群使用的黏著度
在這個Issue中, 我們強化通用性設計,增加了不同使用者選擇空間。
過時的介面設計,會影響年輕族群使用的黏著度


提出三個設計原則,加強品牌與產品之間的黏著度
提出三個設計原則,加強品牌與產品之間的黏著度
Design
我們這次專案的增加三項設計原則,簡潔化介面、提高易讀性、通用一致性,目的是希望提高產品與品牌之間黏著度,藉而 提高使用的忠誠度,且易於後續開發或行銷規劃
色佔比調整
簡潔化介面

調整顏色占比以達到黃金比例原則,並以極簡設計凸顯重點資訊


調整顏色占比以達到黃金比例原則,並以極簡設計凸顯重點資訊
重新設計 icon
提高易讀性
重新設計各類交通工具 icon
起點、轉乘、終點站牌顏色不同

提升地圖易讀性

重新設計各類交通工具 icon
起點、轉乘、終點站牌顏色不同

提升地圖易讀性
制定設計系統
通用一致性


Testing
易用性後測
易用性後測
測試對象
User 三人+ Non-User 三人
其中五人為重複受測者,一人為新受測者
哪些地方讓你覺得滿意?
哪些地方讓你覺得挫折?
操作過程整體滿意度 1-10分,你會給幾分?
哪些地方讓你覺得滿意?
哪些地方讓你覺得挫折?
操作過程整體滿意度 1-10分,
你會給幾分?
訪談問題
測試任務目標
Part 1 - 固定行程公車路線
如何搜尋公車路線
能夠閱讀公車即時動態
知道如何收藏站牌
知道如何使用到站通知
知道如何編輯、管理站牌
知道如何使用到站通知
知道如何編輯、管理站牌
Part 2 - 不固定行程規劃
能規劃到目的地的路線
找到適合的目的地路線,包括乘車
編號、轉乘資訊、到站時間、和詳細信息
知道如何收藏行程
專案結果

平均操作時長
收藏站牌
平均收藏站牌操作時間減少 71 秒,
半數使用者表示:收藏的icon位置變得更容易尋找和操作!
平均收藏站牌操作時間減少 71 秒,
半數使用者表示:收藏的icon位置變得更容易尋找和操作!
平均操作時長
查詢交通路線
將查詢公車和規劃路線搜尋欄合併,
使用者能更有效率地查找路線!

使用者正面回饋
他們怎麼說?
平均滿意度
使用者和非使用者的滿意度皆有提升!

首頁風格變簡潔,功能直觀好找!

整合交通功能的體驗有所改善

收藏群組編輯功能便於管理!!

收藏行程的功能很特別和實用!
使用者和非使用者的滿意度皆有提升!
平均滿意度
他們怎麼說?
使用者正面回饋


首頁風格變簡潔,功能直觀好找!


整合交通功能的體驗有所改善


收藏群組編輯功能便於管理!


收藏行程的功能很特別和實用!



全方位導航,無縫行動
Your All-in-One Transit Companion




全方位導航,無縫行動
Your All-in-One Transit Companion
提供偏好交通工具
選擇偏好的交通工具
提供不同交通工具選項,適應各種情境所需,亦可一鍵恢復預設值

促進資料回饋的機制
快速回報即時狀況
提供狀態回報機制,透過即時反饋,實現大眾運輸之共好



PicCollage 產品設計挑戰
UI/UX Design
Mobile
collage
B2C
Piccollage是一款讓全球用戶 輕鬆創作、自由拼貼、隨心分享影像精彩 的影像拼貼工具。

PicCollage 產品設計挑戰
Piccollage是一款讓全球用戶 輕鬆創作、自由拼貼、隨心分享影像精彩 的影像拼貼工具。
UI/UX Design
Mobile
challenge
B2C
© 2025 Rory All Rights Reserved




